UI pages
Beginner Artist Designer
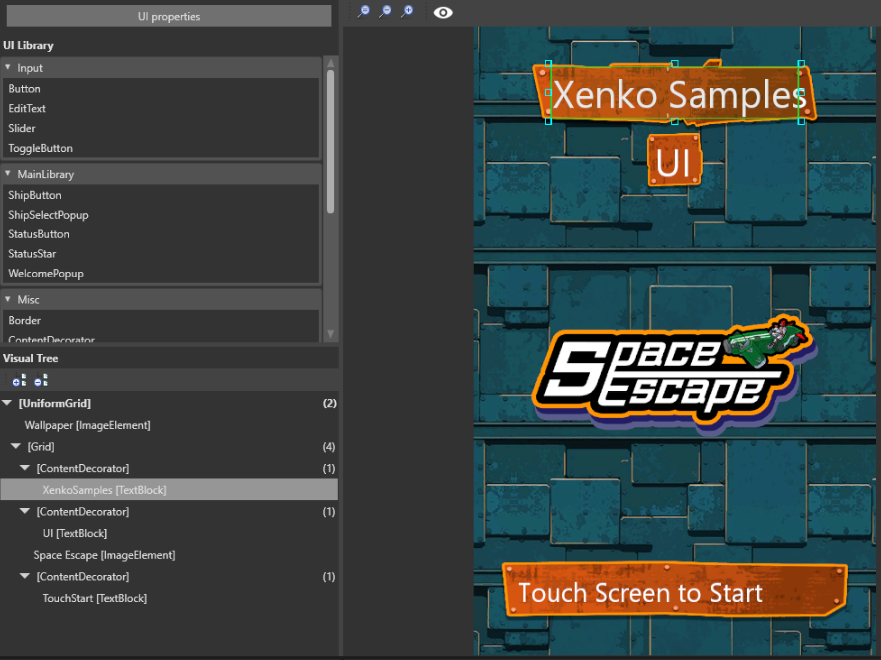
A UI page is a collection of UI elements, such as buttons and grids, that form a piece of UI in your game, such as a menu or title screen.

In terms of organization, a UI page is equivalent to a scene in the Scene Editor, and UI elements are equivalent to entities in a scene. Just like entities, elements can have parents and children.
Each UI scene opens in its own tab in the UI editor. For information about how to edit UI pages, see the UI editor page.
Create a UI page
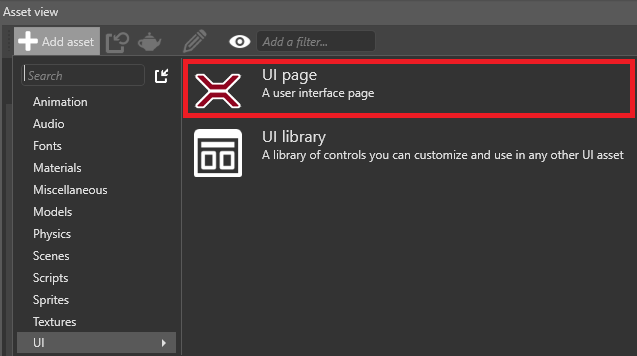
In the Asset View, click Add asset > UI > UI page.

Game Studio adds the UI page to the Asset View.

Create a UI page from a UI element
In the UI editor, select the element or elements you want to create a page from.
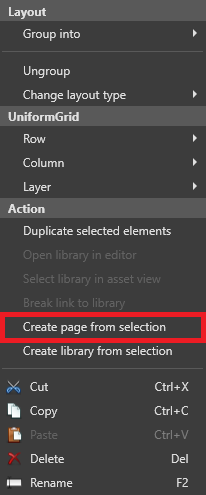
Right-click and select Create page from selection.

Game Studio creates a page with a copy of the elements you selected.
Open a UI page
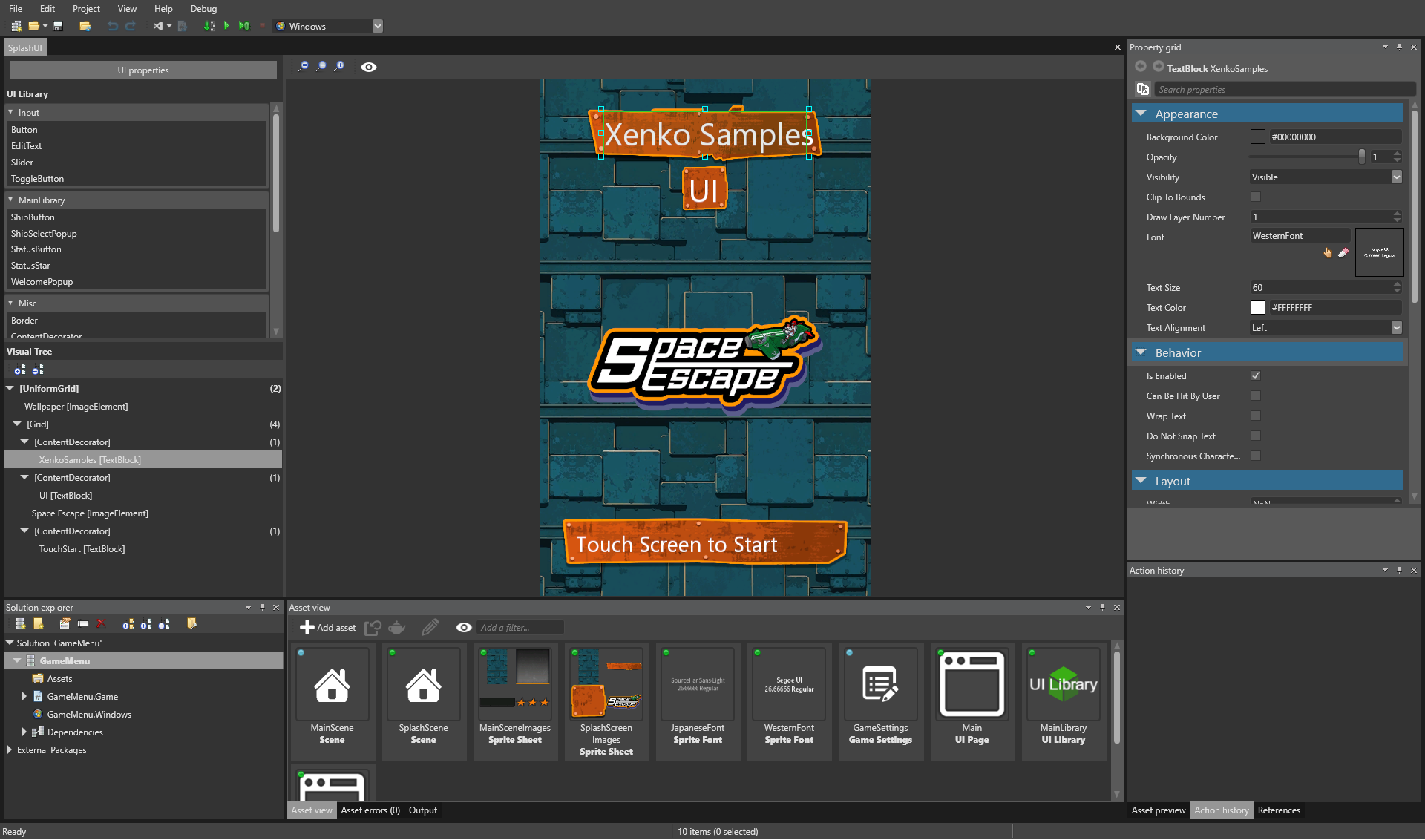
In the Asset View, double-click the UI page.

The UI page opens in the UI editor.

Add a UI element to a UI page
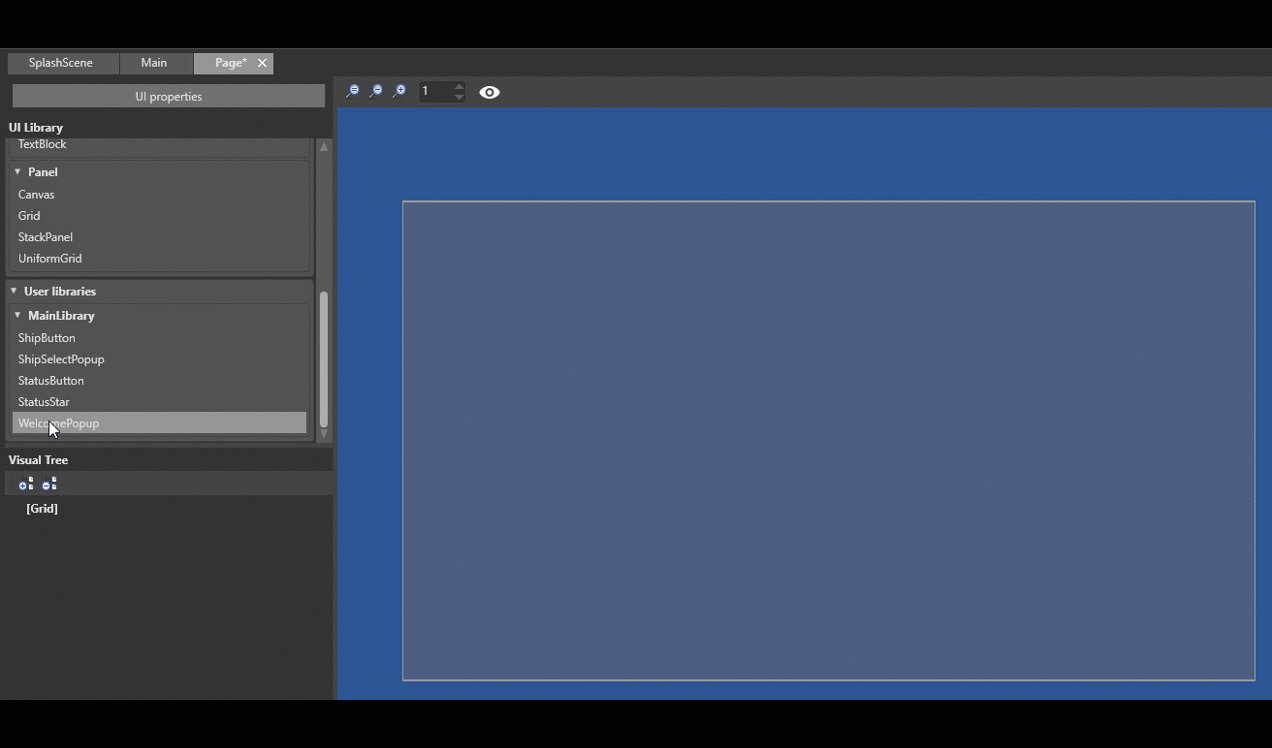
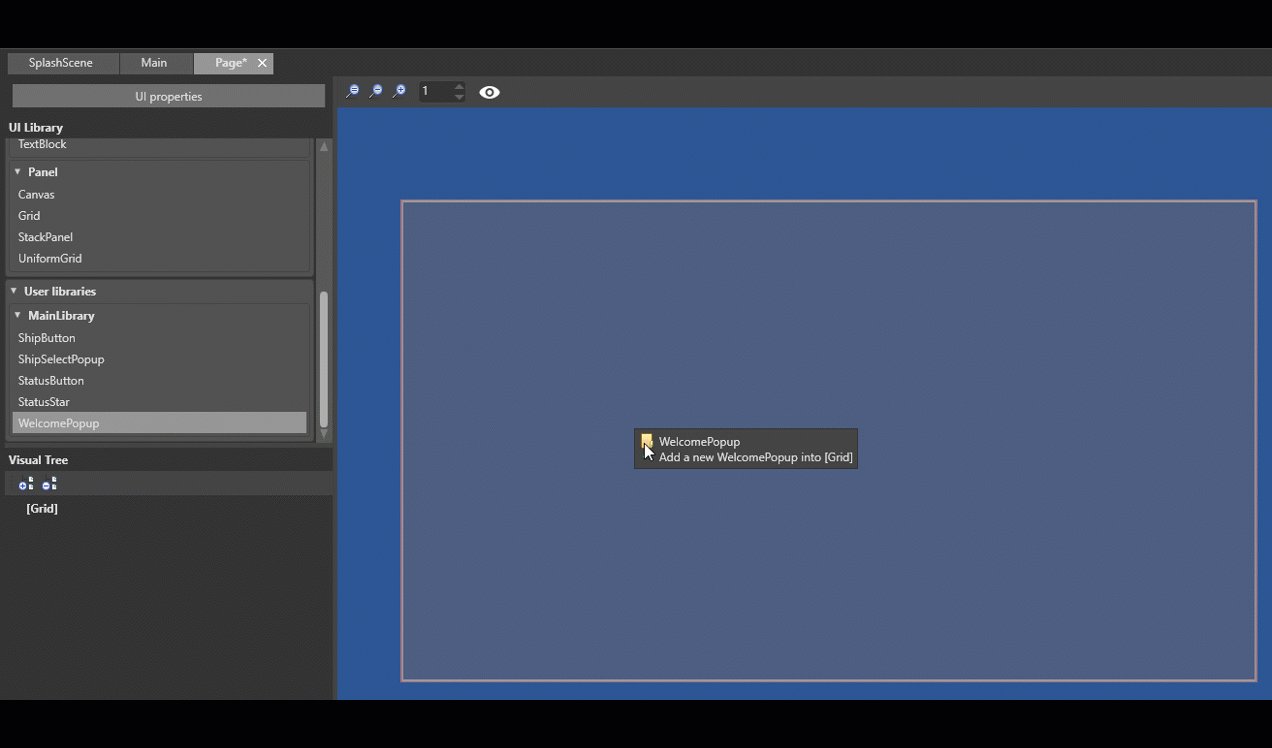
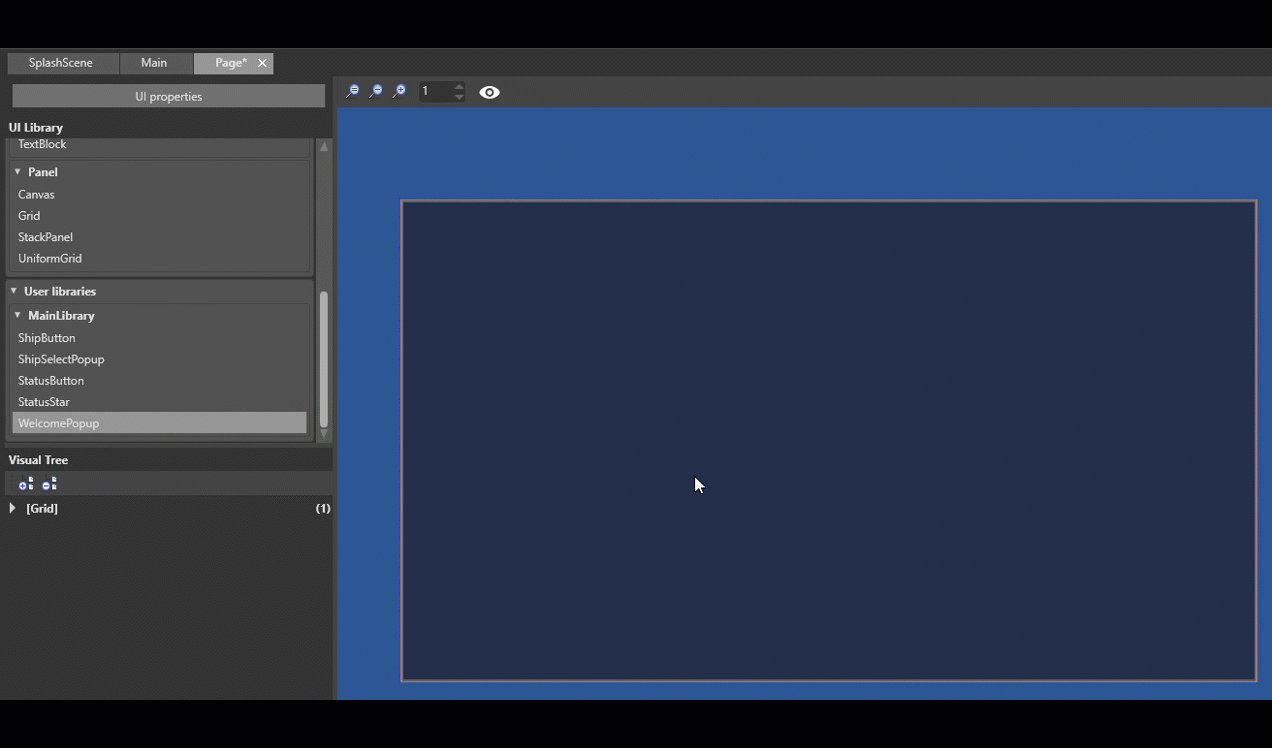
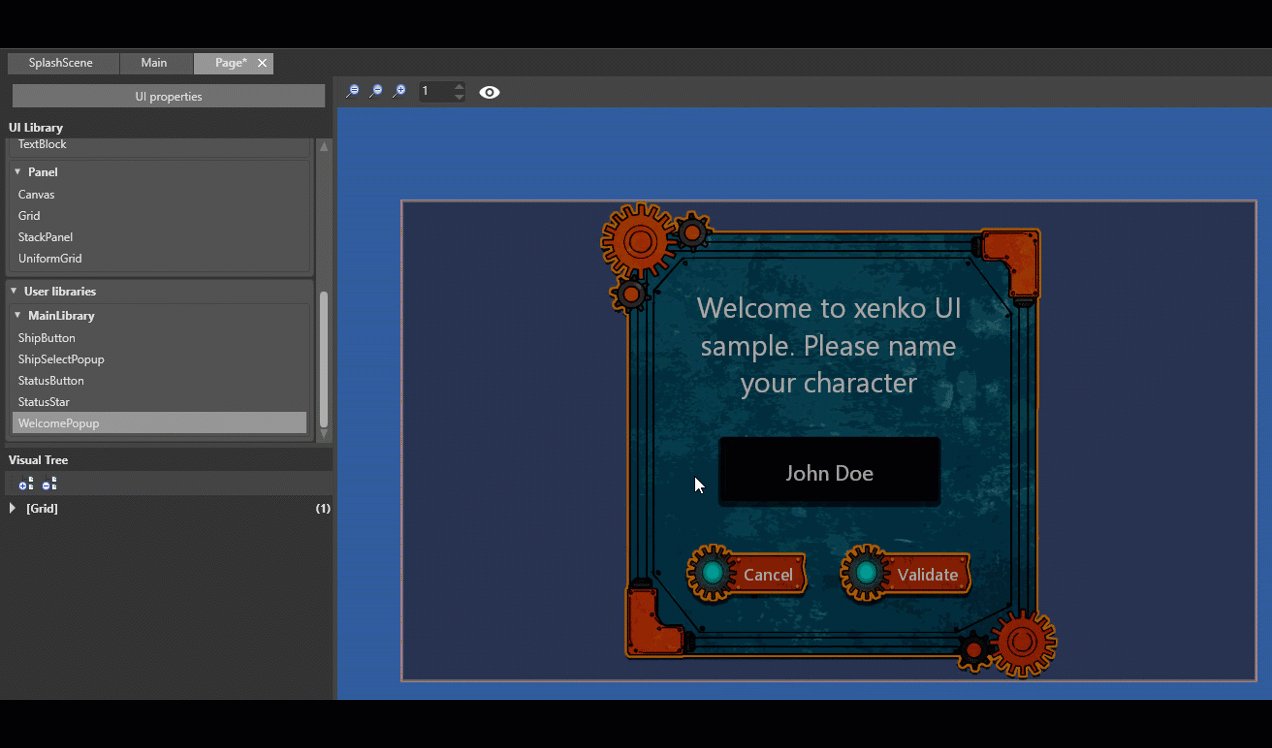
To add an element, such as a grid or button, drag it from the UI library to the UI page or the visual tree.

For more information about how to use the UI editor, see the UI editor page.