UI
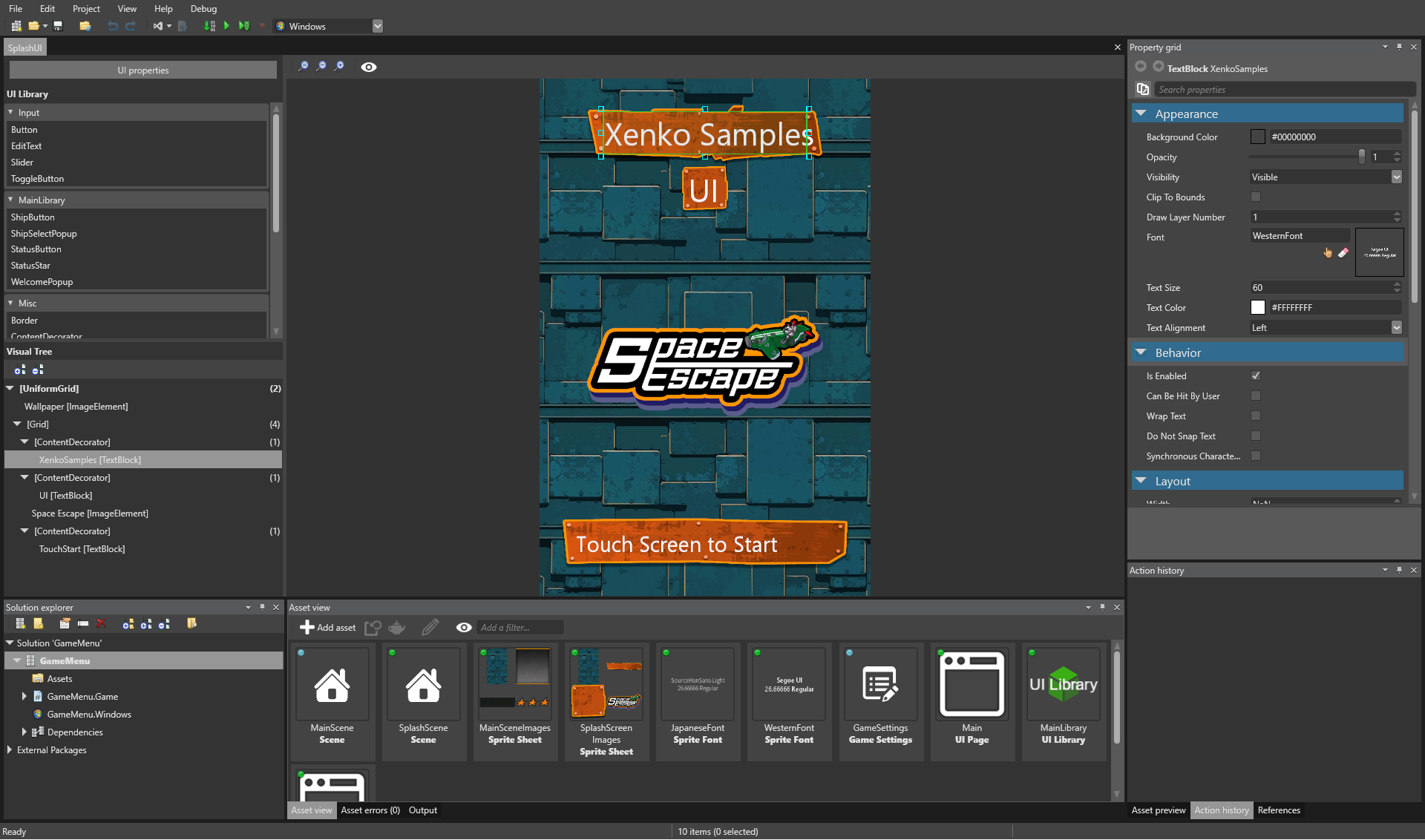
Stride features a UI editor and layout system you can use to build sophisticated user interfaces. It supports 2D and 3D independently of resolution.

Stride uses two types of UI asset: UIPageAsset and UILibraryAsset. Their runtime counterparts are UIPage and UILibrary respectively.
To reduce the number of draw calls, Stride draws multiple elements using a sprite batch renderer.
Controls
Stride features many UI control components, including:
- ImageElement
- ContentControl
- TextBlock
- EditText (displays soft keyboard on mobile devices)
- Panel
- StackPanel (supports virtualization)
- Grid
- UniformGrid
- Canvas
- ScrollBar
- ModalElement
You can also create your own.
Sample project
Without scripts, UIs are simply non-interactive images. To make them interactive, add a script.
For an example of a UI implemented in Stride, see the game menu UI sample included with Stride.