デバッグ レンダラー
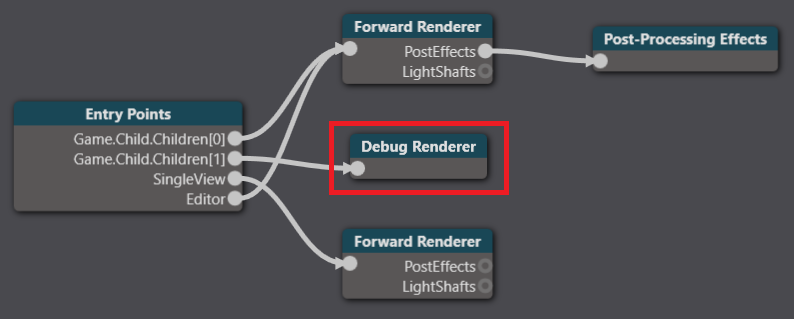
デバッグ レンダラーは、スクリプトでデバッグ情報を表示するために使われるプレースホルダーレンダラーです。デフォルトでは、デバッグレンダラーは Game エントリポイントの子としてグラフィックスコンポジターに含まれています。

デバッグレンダラーを作成する
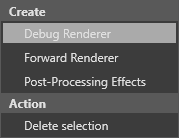
デバッグレンダラーを作成するには、グラフィックコンポジターエディターを右クリックし、[Debug renderer] を選択します。

デバッグレンダラーをエントリポイントに接続する
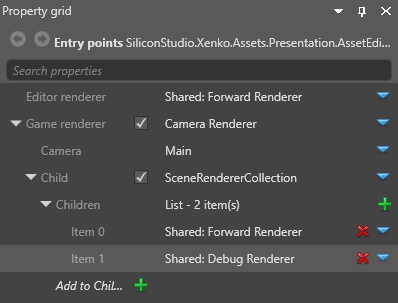
ほとんどの場合、デバッグレンダラーは、1つ以上のフォワードレンダラーとエントリポイントを共有する必要があります。そのためには、次のスクリーンショットのように、エントリポイントの Child プロパティを有効化して、デバッグレンダラーとフォワードレンダラーを子として登録します。

デバッグレンダラーを使用する
デバッグレンダラーを使用するには、スクリプトで、それを参照してデバッグレンダーステージを追加します。
例えば、Stride に付属する Debug physics shapes スクリプトでは、デバッグレンダラーを使用して、実行時にコライダーの形状を表示します。
using System.Linq;
using System.Threading.Tasks;
using Stride.Input;
using Stride.Engine;
using Stride.Physics;
using Stride.Rendering;
using Stride.Rendering.Compositing;
namespace MyGame
{
public class DebugPhysicsShapes : AsyncScript
{
public RenderGroup RenderGroup = RenderGroup.Group7;
public override async Task Execute()
{
//デバッグエントリポイントにレンダリングがある場合はそれを設定
//set up rendering in the debug entry point if we have it
var compositor = SceneSystem.GraphicsCompositor;
var debugRenderer =
((compositor.Game as SceneCameraRenderer)?.Child as SceneRendererCollection)?.Children.Where(
x => x is DebugRenderer).Cast<DebugRenderer>().FirstOrDefault();
if (debugRenderer == null)
return;
var shapesRenderState = new RenderStage("PhysicsDebugShapes", "Main");
compositor.RenderStages.Add(shapesRenderState);
var meshRenderFeature = compositor.RenderFeatures.OfType<MeshRenderFeature>().First();
meshRenderFeature.RenderStageSelectors.Add(new SimpleGroupToRenderStageSelector
{
EffectName = "StrideForwardShadingEffect",
RenderGroup = (RenderGroupMask)(1 << (int)RenderGroup),
RenderStage = shapesRenderState,
});
meshRenderFeature.PipelineProcessors.Add(new WireframePipelineProcessor { RenderStage = shapesRenderState });
debugRenderer.DebugRenderStages.Add(shapesRenderState);
var simulation = this.GetSimulation();
if (simulation != null)
simulation.ColliderShapesRenderGroup = RenderGroup;
var enabled = false;
while (Game.IsRunning)
{
if (Input.IsKeyDown(Keys.LeftShift) && Input.IsKeyDown(Keys.LeftCtrl) && Input.IsKeyReleased(Keys.P))
{
if (simulation != null)
{
if (enabled)
{
simulation.ColliderShapesRendering = false;
enabled = false;
}
else
{
simulation.ColliderShapesRendering = true;
enabled = true;
}
}
}
await Script.NextFrame();
}
}
}
}
このスクリプトの使い方については、コライダーを参照してください。